La tarea de cambiar los colores de una hoja de estilo (CSS), puede ser una tarea tediosa y larga, al tener que ir buscando en toda la hoja los distintos sitios que los diseñan.
Pues con esta aplicación «online» puedes hacerlo de una manera fácil.
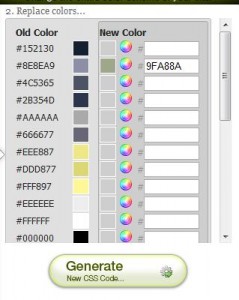
Subes la hija en cuestión, y detecta todos los códigos de colores que hay. Te permite cambiarlos por cualquier otro, y te genera una nueva CSS que puedes descargar.